Banjarnegara, Jawa Tengah, Indonesia.
Tutorial Membuat CRUD dengan PHP dan MySQL untuk Pemula

Tutorial Membuat CRUD dengan PHP dan MySQL – Create, Read, Update dan Delete atau lebih dikenal dengan istilah CRUD merupakan fitur yang harus ada pada sebuah aplikasi, baik itu aplikasi berbasis web maupun desktop, atau mobile sekalipun. Tujuan dari membuat CRUD yaitu untuk memanipulasi data baik dari database ataupun sebaliknya.
Secara sederhana, membuat CRUD itu berfungsi untuk melakukan input data, menampilkan data, menghapus data, memperbarui data dari database. Nah, pada kesempatan kali ini mari sama-sama untuk belajar cara membuat CRUD dengan PHP dan MySQL.
Cara Membuat CRUD di PHP dan MySQL
Jika Anda baru belajar coding, maka memahami konsep ini bersifat wajib. Namun, apabila Anda belum memahami bagaimana membuat CRUD menggunakan PHP dan MySQL silahkan simak langkah-langkah berikut:
1. Persiapan Bahan
Sebelum Anda mengikuti langkah-langkah membuat CRUD PHP dan MySQL sederhana, pastikan Anda mempersiapkan beberapa hal berikut ini.
- Install XAMPP atau Laragon di komputer/laptop masing-masing.
- Membuat folder latihan_crud di direktori web server yang Anda gunakan.
- Menginstall script Query Builder PHP yang bisa Anda unduh di sini.
Mengapa menggunakan Query Builder PHP? Tentu ini untuk mempermudah dan mempersingkat penulisan kode program kita kali ini dalam membuat CRUD sederhana dengan PHP dan MySQL karena memang ditujukan untuk pemula.
2. Membuat Database
Selanjutnya, silahkan Anda membuat database baru dengan cara akses http://127.0.0.1/phpmyadmin. Karena pada tutorial kali ini studi kasusnya tentang kampus maka saya akan membuat database dengan nama kampus.
Jika database telah dibuat, silahkan Anda buat tabel dengan nama mahasiswa lalu gunakan perintah SQL berikut untuk membuat struktur tabelnya.
CREATE TABLE `mahasiswa` ( `id` int(10) NOT NULL, `nama_lengkap` varchar(30) NOT NULL, `jurusan` varchar(30) NOT NULL, `semester` varchar(10) NOT NULL, `ipk` double NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
3. Membuat Koneksi Database
Dikarenakan kita menggunakan script query builder PHP, untuk membuat koneksi ke databasenya Anda dapat membaca tutorial pada artikel sebelumnya di sini. Kurang lebihnya kode PHP untuk mengkoneksikan ke databasenya sebagai berikut.
<?php
/**
* Author : Afid Arifin
* Email : affinbara@gmail.com
* Version : v1.1
*/
require_once 'src/Server.php';
require_once 'src/Database.php';
$database = new Database([
'local' => [
'driver' => 'mysql',
'host' => '127.0.0.1:3306',
'user' => 'root',
'pass' => '',
'name' => '',
'port' => 3306,
'charset' => 'utf8mb4',
'mode' => [
PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_OBJ,
PDO::ATTR_EMULATE_PREPARES => false,
],
],
]);
$db = $database->connect('local');
?>4. Create Data
Setelah langkah 1 hingga 3 telah dilakukan, berikutnya kita akan membuat fitur create data. Create data ini berfungsi untuk melakukan insert ke dalam database. Berikut perintah untuk melakukan insert data ke dalam database.
<?php
require_once 'includes/connect.php';
?>
<!DOCTYPE html>
<html>
<!-- Meta Tags -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Title -->
<title>Kampus Tunas Bangsa</title>
<!-- Bootstrap -->
<link href="assets/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Datatable -->
<link href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css" rel="stylesheet">
<!-- Additional CSS -->
<style>
body {
padding-top: 0.02rem;
}
.main-content {
padding: 3rem 1.5rem;
text-align: center;
}
td {
text-align: left;
}
</style>
</head>
<body>
<!-- Main Content -->
<main role="main" class="container">
<div class="main-content">
<div class="row">
<div class="col-md-12">
<h1>Kampus Tunas Bangsa</h1>
<p class="lead">
Sistem informasi mahasiswa STIMIK Tunas Bangsa Banjarnegara
</p>
</div>
</div>
<div class="row">
<div class="col-md-12">
<?php
if(isset($_POST['submit'])) {
$nama_lengkap = $_POST['nama_lengkap'];
$jurusan = $_POST['jurusan'];
$semester = $_POST['semester'];
$ipk = $_POST['ipk'];
$insert = $db->table('mahasiswa')
->insert(
[
'nama_lengkap' => $nama_lengkap,
'jurusan' => $jurusan,
'semester' => $semester,
'ipk' => $ipk,
])
->lastId();
if($insert) {
header('location: /?s=1');
} else {
header('location: /?s=2');
}
}
if(isset($_GET['s'])) {
$s = $_GET['s'];
if($s == 1) {
echo '<div class="alert alert-success">Data berhasil disimpan!</div>';
} elseif($s == 2) {
echo '<div class="alert alert-danger">Terjadi masalah! Coba lagi.</div>';
}
}
?>
</div>
</div>
<form method="POST" role="form">
<div class="box-body">
<div class="row">
<div class="col-md-6">
<label>
<b>Nama Lengkap</b>
</label>
</div>
<div class="col-md-6">
<div class="form-group" style="margin-left: -200px;margin-right: 185px;">
<input type="text" name="nama_lengkap" value="" class="form-control" required>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>
<b>Jurusan</b>
</label>
</div>
<div class="col-md-6">
<div class="form-group" style="margin-left: -200px;margin-right: 185px;">
<input type="text" name="jurusan" value="" class="form-control" required>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>
<b>Semester</b>
</label>
</div>
<div class="col-md-6">
<div class="form-group" style="margin-left: -200px;margin-right: 185px;">
<input type="text" name="semester" value="" class="form-control" required>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>
<b>IPK</b>
</label>
</div>
<div class="col-md-6">
<div class="form-group" style="margin-left: -200px;margin-right: 185px;">
<input type="text" name="ipk" value="" class="form-control" required>
</div>
</div>
</div>
</div>
<div class="box-footer">
<button type="submit" name="submit" class="btn btn-success" style="width: 50%;margin-left: 160px;text-transform: uppercase;">
Tambah Data
</button>
</div>
</form>
</div>
</main>
<!-- Core -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready( function () {
$('#myTable').DataTable();
});
</script>
<script src="assets/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
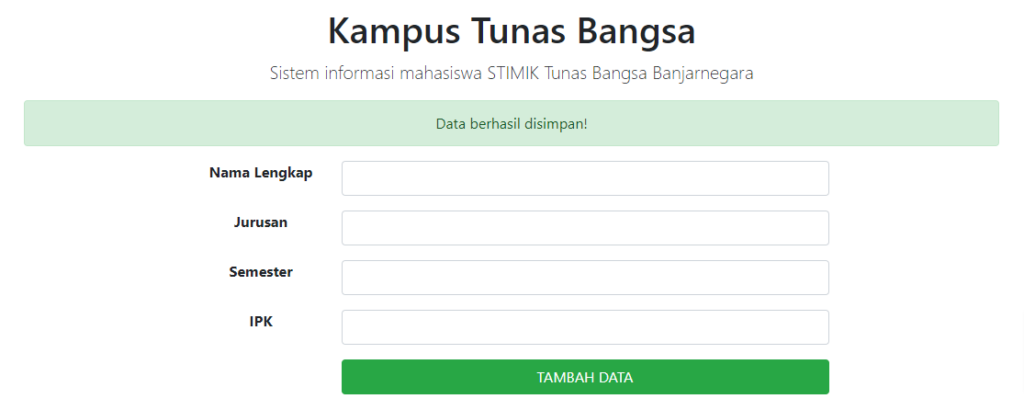
</html>Silahkan Anda buat file baru dengan nama create.php lalu copy pastekan kode di atas ke dalam file tersebut. Jika sudah, maka akan tampil halaman seperti gambar berikut.

5. Read Data
Pada langkah kelima ini, selanjutnya kita akan membuat read data. Read data ini berfungsi untuk menampilkan data dari database yang telah dibuat atau di-insertkan. Berikut perintah untuk melakukan read data dari database.
<?php
require_once 'includes/connect.php';
?>
<!DOCTYPE html>
<html>
<!-- Meta Tags -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Title -->
<title>Kampus Tunas Bangsa</title>
<!-- Bootstrap -->
<link href="assets/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Datatable -->
<link href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css" rel="stylesheet">
<!-- Additional CSS -->
<style>
body {
padding-top: 0.02rem;
}
.main-content {
padding: 3rem 1.5rem;
text-align: center;
}
td {
text-align: left;
}
</style>
</head>
<body>
<!-- Main Content -->
<main role="main" class="container">
<div class="main-content">
<div class="row">
<div class="col-md-12">
<h1>Kampus Tunas Bangsa</h1>
<p class="lead">
Sistem informasi mahasiswa STIMIK Tunas Bangsa Banjarnegara
</p>
</div>
</div>
<div class="row" style="margin-bottom: 8px;">
<div class="col-md-4 text-left">
<a href="/create.php" class="btn btn-success btn-sm btn-rounded">
TAMBAH DATA
</a>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table id="myTable" class="table">
<thead class="thead-dark">
<tr>
<th>ID</th>
<th>NAMA</th>
<th>JURUSAN</th>
<th>SEMESTER</th>
<th>IPK</th>
<th>AKSI</th>
</tr>
</thead>
<tbody>
<?php
$data = $db->table('mahasiswa')
->orderBy('id DESC')
->all();
if(count($data)) {
$id = 1;
foreach($data as $info) {
?>
<tr>
<td><?php echo $id; ?></td>
<td><?php echo $info->nama_lengkap; ?></td>
<td><?php echo $info->jurusan; ?></td>
<td><?php echo $info->semester; ?></td>
<td><?php echo $info->ipk; ?></td>
<td>
<a href="/update.php?id=<?php echo $info->id; ?>" class="btn btn-primary btn-sm btn-rounded">
UBAH
</a>
<a href="/delete.php?id=<?php echo $info->id; ?>" class="btn btn-danger btn-sm btn-rounded">
HAPUS
</a>
</td>
</tr>
<?php
$id++;
}
}
?>
</tbody>
</table>
</div>
</div>
</div>
</main>
<!-- Core -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready( function () {
$('#myTable').DataTable();
});
</script>
<script src="assets/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
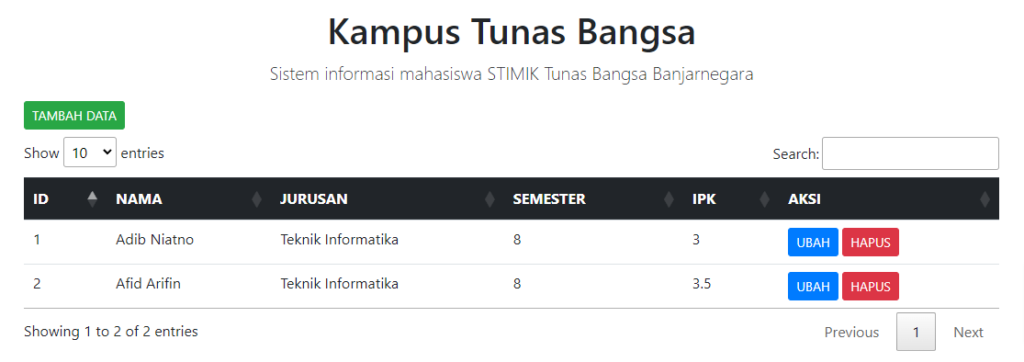
</html>Silahkan Anda buat file baru dengan nama index.php lalu copy pastekan kode di atas ke dalam file tersebut. Jika sudah, maka akan tampil halaman seperti gambar berikut.

6. Update Data
Setelah fungsi untuk menampilkan data dari database telah dibuat, selanjutnya kita akan membuat fungsi untuk memperbarui data di database. Berikut perintah untuk melakukan update data dari database.
<?php
require_once 'includes/connect.php';
?>
<!DOCTYPE html>
<html>
<!-- Meta Tags -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Title -->
<title>Kampus Tunas Bangsa</title>
<!-- Bootstrap -->
<link href="assets/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Datatable -->
<link href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css" rel="stylesheet">
<!-- Additional CSS -->
<style>
body {
padding-top: 0.02rem;
}
.main-content {
padding: 3rem 1.5rem;
text-align: center;
}
td {
text-align: left;
}
</style>
</head>
<body>
<!-- Main Content -->
<main role="main" class="container">
<div class="main-content">
<div class="row">
<div class="col-md-12">
<h1>Kampus Tunas Bangsa</h1>
<p class="lead">
Sistem informasi mahasiswa STIMIK Tunas Bangsa Banjarnegara
</p>
</div>
</div>
<div class="row">
<div class="col-md-12">
<?php
if(isset($_GET['s'])) {
$s = $_GET['s'];
if($s == 1) {
echo '<div class="alert alert-success">Data berhasil diperbarui!</div>';
} elseif($s == 2) {
echo '<div class="alert alert-danger">Terjadi masalah! Coba lagi.</div>';
}
}
?>
</div>
</div>
<?php
if(isset($_GET['id']) && !empty($_GET['id'])) {
$id = (isset($_GET['id']) ? intval($_GET['id']) : '');
$data = $db->table('mahasiswa')
->where('id', $id)
->all();
if(count($data) > 0) {
foreach($data as $info) {
if(isset($_POST['submit'])) {
$nama_lengkap = $_POST['nama_lengkap'];
$jurusan = $_POST['jurusan'];
$semester = $_POST['semester'];
$ipk = $_POST['ipk'];
$update = $db->table('mahasiswa')
->where('id', $id)
->update(
[
'nama_lengkap' => $nama_lengkap,
'jurusan' => $jurusan,
'semester' => $semester,
'ipk' => $ipk,
]
)->exec();
if($update) {
header('location: /?s=1');
} else {
header('location: /?s=2');
}
}
?>
<form method="POST" role="form">
<div class="box-body">
<div class="row">
<div class="col-md-6">
<label>
<b>Nama Lengkap</b>
</label>
</div>
<div class="col-md-6">
<div class="form-group" style="margin-left: -200px;margin-right: 185px;">
<input type="text" name="nama_lengkap" value="<?php echo $info->nama_lengkap; ?>" class="form-control" required>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>
<b>Jurusan</b>
</label>
</div>
<div class="col-md-6">
<div class="form-group" style="margin-left: -200px;margin-right: 185px;">
<input type="text" name="jurusan" value="<?php echo $info->jurusan; ?>" class="form-control" required>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>
<b>Semester</b>
</label>
</div>
<div class="col-md-6">
<div class="form-group" style="margin-left: -200px;margin-right: 185px;">
<input type="text" name="semester" value="<?php echo $info->semester; ?>" class="form-control" required>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<label>
<b>IPK</b>
</label>
</div>
<div class="col-md-6">
<div class="form-group" style="margin-left: -200px;margin-right: 185px;">
<input type="text" name="ipk" value="<?php echo $info->ipk; ?>" class="form-control" required>
</div>
</div>
</div>
</div>
<div class="box-footer">
<button type="submit" name="submit" class="btn btn-success" style="width: 50%;margin-left: 160px;text-transform: uppercase;">
Perbarui Data
</button>
</div>
</form>
<?php
}
} else {
echo '<b>Oops!</b> Terjadi masalah.<br/><a href="javascript: history.back(-1);" class="btn btn-danger btn-sm btn-rounded"> << Kembali</a>';
}
}
?>
</div>
</main>
<!-- Core -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready( function () {
$('#myTable').DataTable();
});
</script>
<script src="assets/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
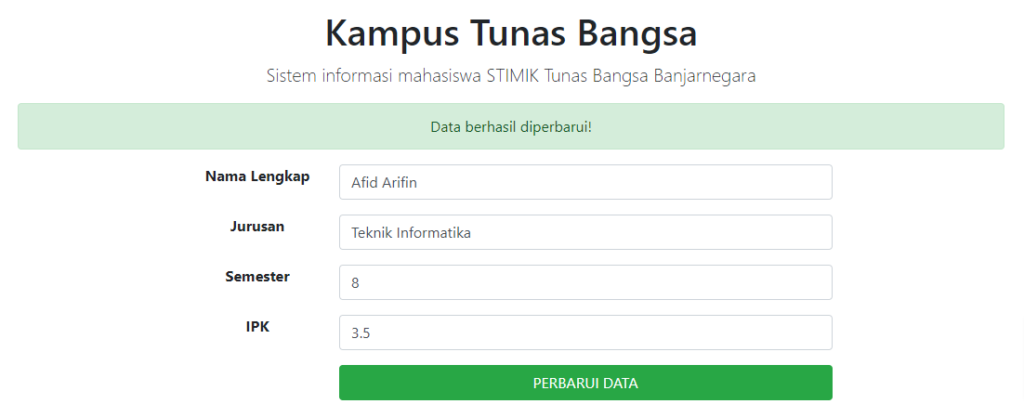
</html>Silahkan Anda buat file baru dengan nama update.php lalu copy pastekan kode di atas ke dalam file tersebut. Jika sudah, maka akan tampil halaman seperti gambar berikut.

7. Delete Data
Terakhir, kita akan membuat fungsi untuk menghapus data dari database. Ini hal yang paling sederhana untuk dibuat. Berikut perintah untuk melakukan hapus data dari database.
<?php
require_once 'includes/connect.php';
if(!$_SERVER['QUERY_STRING']) {
exit;
}
if(isset($_GET['id']) && !empty($_GET['id'])) {
$id = (isset($_GET['id']) ? intval($_GET['id']) : '');
$data = $db->table('mahasiswa')
->where('id', $id)
->all();
if(count($data) > 0) {
$delete = $db->table('mahasiswa')
->where('id', $id)
->delete()
->exec();
if($delete) {
header('location: /');
} else {
header('location: /');
}
} else {
header('location: /');
}
}
?>Sama seperti langkah sebelumnya, silahkan Anda buat file baru dengan nama delete.php lalu copy pastekan kode di atas ke dalam file tersebut. Jika sudah, apabila Anda menjalankan kode ini maka secara otomatis data akan terhapus berdasarkan ID data yang dipilih.
Penutup
Demikian artikel pada kesempatan kali ini tentang tutorial membuat CRUD dengan PHP dan MySQL untuk pemula. Bagi Anda yang ingin meng-unduh versi lengkap kode di atas, di sini gratis. Sekian dari saya, semoga bermanfaat dan selamat belajar.





Lagi coba belajar lagi buat php sama mysql, tapi emang lebih suka sama asp.net 😀