Banjarnegara, Jawa Tengah, Indonesia.
Tutorial Cara Membuat Login dan Register dengan PHP MySQL

Cara Membuat Login dan Register dengan PHP MySQL – Hampir setiap aplikasi berbasis web memiliki dua fitur utama yaitu login dan register. Dimana fungsi login pada website untuk mengatur proses identifikasi yang paling minimal terdiri dari username/email atau password. Sedangkan fungsi register untuk mendaftar atau membuat akun baru yang nantinya akan digunakan untuk login.
Membuat login dan register dengan PHP dan MySQL bagi pemula yang akan membuat aplikasi sederhana mungkin akan terasa sedikit sulit. Namun, apabila Anda sudah pernah belajar HTML, CSS, PHP dan MySQL maka tidak masalah. Lalu, bagaimana cara membuat login dan register dengan PHP dan MySQL? Simak langkah demi langkah membuat login dan register berikut ini.
Persiapan Bahan
Sebelum lanjut ke tutorial inti cara membuat login dan register dengan PHP dan MySQL, silahkan Anda beberapa file berikut ini dengan tujuan agar tutorial yang akan kita pelajari ini lebih terstruktur dan mudah dipelajari.
- index.php
- connect.php
- register.php
- login.php
- logout.php
Selain itu, dalam membuat login dan register akan saya lengkapi dengan bootstrap. Hal ini agar tampilan form terlihat lebih menarik. Tak lupa pula, pada form login juga saya lengkapi dengan fitur remember me atau ingat saya.
Cara Membuat Login dan Register
Setelah bahan yang diperlukan untuk membuat login dan register dengan PHP dan MySQL sudah dipersiapkan, langsung saja simak langkah-langkahnya berikut ini. Dengan mengikuti tutorial ini, saya anggap Anda telah mengaktifkan web server dan teks editor Anda.
Step #1: Membuat Database
Langkah penting yang harus Anda ikuti dalam membuat login dan register PHP yaitu membuat database MySQL. Silahkan buat database kampus di phpMyAdmin lalu buat struktur table mahasiswa sebagai berikut ke dalamnya.
CREATE TABLE `mahasiswa` ( `id` int(10) NOT NULL, `email` varchar(30) NOT NULL, `password` varchar(256) NOT NULL, `nama_lengkap` varchar(30) NOT NULL, `nim` varchar(16) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Apabila Anda belum pernah membuat database di phpMyAdmin, maka tutorial cara membuat database di phpMyAdmin akan saya buat artikel terpisah. Namun, Anda tetap diperbolehkan mengikuti tutorial membuat login dan register ini hingga selesai.
Step #2: Membuat Halaman Index
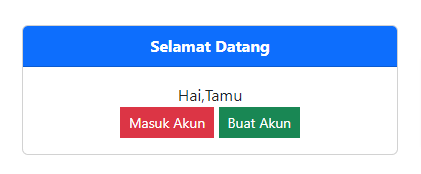
Step selanjutnya yaitu kita akan membuat halaman index. Dimana fungsi halaman index ini akan menjadi halaman yang pertama kali diakses user sebelum dan sesudah login. Untuk membuat halaman index, silahkan copy paste kode berikut ke dalam file index.php yang telah dibuat sebelumnya lalu save.

<?php
require_once 'connect.php';
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Login by Afid Arifin</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row" style="margin: 100px auto;width: 400px;">
<div class="col-md-12">
<div class="card">
<div class="card-header bg-primary text-white">
<div class="text-center">
<b>Selamat Datang</b>
</div>
</div>
<div class="card-body">
<?php
if(isset($_SESSION['is_login']) || isset($_COOKIE['_logged'])) {
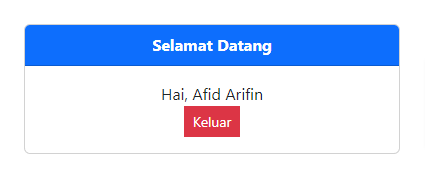
echo '<div class="text-center">Hai, '.$_SESSION['is_login'].'<br/><a href="logout.php" class="btn btn-danger btn-sm" style="border-radius:0px;">Keluar</a></div>';
} else {
echo '<div class="text-center">Hai,Tamu<br/><a href="login.php" class="btn btn-danger btn-sm" style="border-radius:0px;">Masuk Akun</a> <a href="register.php" class="btn btn-success btn-sm" style="border-radius:0px;">Buat Akun</a></div>';
}
?>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
</body>
</html>Step #3: Membuat koneksi Database
Apabila halaman index sudah dibuat, langkah selanjutnya yaitu membuat koneksi database MySQL. Fungsinya adalah agar antara PHP dan MySQL dapat saling berkomunikasi. Sama dengan sebelumnya, silahkan copy paste kode berikut ke dalam file connect.php lalu save.
<?php
session_start();
$db_host = 'localhost';
$db_user = 'root';
$db_pass = '';
$db_name = 'kampus';
$connect = mysqli_connect($db_host, $db_user, $db_pass, $db_name);
if(mysqli_connect_errno()) {
echo '<b>Database Error:</b> '.mysqli_connect_error();
exit;
}
?>Harap agar kode pada baris 4 hingga 7 disesuaikan sesuai konfigurasi database Anda. Silahkan isi $db_host dengan host database, $db_user dengan user database, $db_pass dengan password database, dan $db_name dengan nama database yaitu kampus yang telah kita buat sebelumnya.
Step #4: Membuat Halaman Registrasi
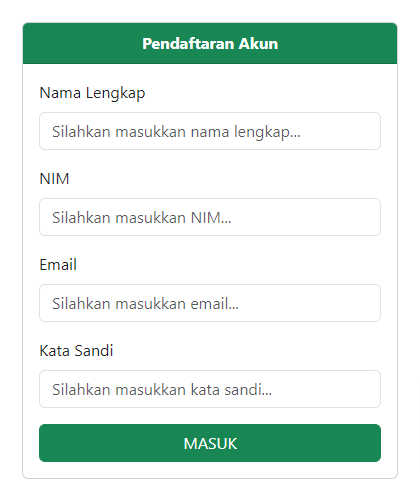
Pada step ke-4 ini kita selanjutnya akan membuat halaman register. Cara membuat registrasi dengan PHP cukup mudah. Silahkan copy pastekan kode berikut ke dalam file register.php yang telah dibuat lalu save.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Register by Afid Arifin</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
</head>
<body>
<?php
require_once 'connect.php';
if(isset($_SESSION['is_login']) || isset($_COOKIE['_logged'])) {
header('location: /');
}
if(isset($_POST['submit'])) {
$email = strip_tags($_POST['email']);
$password = strip_tags($_POST['password']);
$name = strip_tags($_POST['name']);
$nim = strip_tags($_POST['nim']);
$messages = [];
if(empty($email) || empty($password) || empty($name) || empty($nim)) {
$messages[] = 'Silahkan isi data yang diperlukan!';
} elseif(count((array) mysqli_query($connect, 'SELECT email FROM mahasiswa WHERE email = "'.$email.'" OR nim = "'.$nim.'"')->fetch_array()) > 1) {
$messages[] = 'Email atau NIM telah terdaftar!';
} else {
$insert = mysqli_query($connect, 'INSERT INTO `mahasiswa`(`email`, `password`, `nama_lengkap`, `nim`) VALUES("'.$email.'", "'.password_hash($password, PASSWORD_BCRYPT).'", "'.$name.'", "'.$nim.'")');
if($insert) {
$messages[] = 'Pendaftaran berhasil!';
} else {
$messages[] = 'Pendaftaran gagal!';
}
}
}
?>
<div class="container">
<div class="row" style="margin: 100px auto;width: 400px;">
<div class="col-md-12" style="margin-bottom: 6px;">
<?php
if(!empty($messages)) {
foreach($messages as $message) {
echo '<b>Warning:</b> <span style="color:red;">'.$message.'</span>';
}
}
?>
</div>
<div class="col-md-12">
<div class="card">
<div class="card-header bg-success text-white">
<div class="text-center">
<b>Pendaftaran Akun</b>
</div>
</div>
<div class="card-body">
<form method="POST">
<div class="mb-3">
<label class="form-label">
Nama Lengkap
</label>
<input type="text" name="name" value="" class="form-control" placeholder="Silahkan masukkan nama lengkap..." required>
</div>
<div class="mb-3">
<label class="form-label">
NIM
</label>
<input type="text" name="nim" value="" class="form-control" placeholder="Silahkan masukkan NIM..." required>
</div>
<div class="mb-3">
<label class="form-label">
Email
</label>
<input type="email" name="email" value="" class="form-control" placeholder="Silahkan masukkan email..." required>
</div>
<div class="mb-3">
<label class="form-label">
Kata Sandi
</label>
<input type="password" name="password" value="" class="form-control" placeholder="Silahkan masukkan kata sandi..." required>
</div>
<div class="mb-12">
<button type="submit" name="submit" class="btn btn-success" style="width: 100%;">
MASUK
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
</body>
</html>Step #5: Membuat Halaman Login
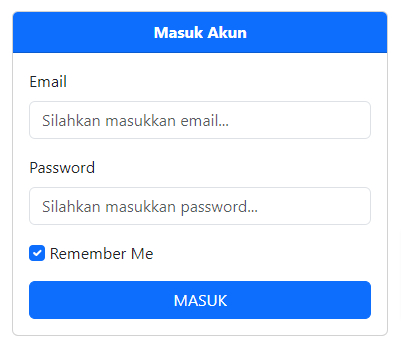
Dikarenakan tutorial ini membuat login dan register, maka selanjutnya kita akan membuat halaman untuk login. Sama seperti membuat form register, membuat form login tidak terlalu sulit dan cukup copy paste kode berikut ke dalam file login.php lalu save.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Login by Afid Arifin</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
</head>
<body>
<?php
require_once 'connect.php';
if(isset($_SESSION['is_login']) || isset($_COOKIE['_logged'])) {
header('location: /');
}
if(isset($_POST['submit'])) {
$email = strip_tags($_POST['email']);
$password = strip_tags($_POST['password']);
$remember = (!empty($_POST['remember_me']) ? $_POST['remember_me'] : '');
$messages = [];
if(empty($email) || empty($password)) {
$messages[] = 'Silahkan isi semua data yang diperlukan!';
} elseif(count((array) mysqli_query($connect, 'SELECT email FROM mahasiswa WHERE email = "'.$email.'"')->fetch_array()) == 0) {
$messages[] = 'Email tidak terdaftar!';
} else {
$data = mysqli_query($connect, 'SELECT password, nama_lengkap FROM mahasiswa')->fetch_assoc();
if(password_verify($password, $data['password'])) {
$_SESSION['is_login'] = $data['nama_lengkap'];
if($remember) {
if(!isset($_COOKIE['is_logged'])) {
setcookie('_logged', substr(md5($email), 0, 10), time() + (60 * 60 * 24), '/');
}
}
header('location: /');
} else {
$messages[] = 'Kata sandi salah!';
}
}
}
?>
<div class="container">
<div class="row" style="margin: 100px auto;width: 400px;">
<div class="col-md-12" style="margin-bottom: 6px;">
<?php
if(!empty($messages)) {
foreach($messages as $message) {
echo '<b>Warning:</b> <span style="color:red;">'.$message.'</span>';
}
}
?>
</div>
<div class="col-md-12">
<div class="card">
<div class="card-header bg-primary text-white">
<div class="text-center">
<b>Masuk Akun</b>
</div>
</div>
<div class="card-body">
<form method="POST">
<div class="mb-3">
<label class="form-label">
Email
</label>
<input type="email" name="email" class="form-control" placeholder="Silahkan masukkan email..." required>
</div>
<div class="mb-3">
<label class="form-label">
Password
</label>
<input type="password" name="password" class="form-control" placeholder="Silahkan masukkan password..." required>
</div>
<div class="mb-3">
<input class="form-check-input" type="checkbox" name="remember_me">
<label class="form-check-label">
Remember Me
</label>
</div>
<div class="mb-12">
<button type="submit" name="submit" class="btn btn-primary" style="width: 100%;">
MASUK
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
</body>
</html>Sebagai pelengkap tutorial membuat login dengan PHP dan MySQL, seperti yang terlihat pada gambar demo form login telah saya lengkapi dengan fitur remember me atau ingat saya dengan bantuan cookie dan session PHP.
Step #6: Membuat Fitur Logout
Terakhir, kita akan membuat fitur logout. Fitur logout ini apabila diklik maka secara otomatis akan menghapus session dan cookie yang sedang aktif. Apabila logout berhasil, maka akan diarahkan ke halaman index. Silahkan copy paste kode berikut dan masukkan ke dalam file logout.php lalu save.

<?php
require_once 'connect.php';
if(isset($_SESSION['is_login']) || isset($_COOKIE['_logged'])) {
if(session_destroy()) {
setcookie('_logged', null, -(60 * 60 * 24), '/');
header('location: /');
exit;
}
} else {
header('location: /');
}
?>Penutup
Bagaimana, apakah sulit membuat login dan register dengan PHP MySQL? Jika Anda ikut langkah-langkahnya dengan benar maka seharusnya tidak ada kendala. Namun, apabila menemukan kendala atau error tutorial kali ini maka silahkan komentar saja di bawah.
Demikian artikel pada kesempatan kali ini tentang tutorial programming cara membuat login dan register dengan PHP MySQL. Sekian dari saya dan semoga bermanfaat.




